从零开始搭建一个酷炫的个人博客
本文最后更新于:2022年12月27日 晚上
一、搭建网站
git和hexo准备
- 注册GitHub
- 本地安装Git
- 绑定GitHub并提交文件
- 安装npm和hexo,并绑定github上的仓库
- 注意:上述教程都是Windows系统,Mac系统会更简单!
域名准备
二、优化网站
使用的Fluid主题,Hexo Fluid 用户手册
增加图床,图片可以放在git中一起上传,但是图片多了会拖慢网站打开速度,推荐使用外链图床
增加评论
增加页面统计
变更图标和界面图片
把想要显示的图片放到:
themes/fluid/source/img文件夹下在
themes/fluid/_config.yml配置文件中通过img/xx.png来定位图片
1 | |
GitHub的网站增加README.md
在根目录 source 文件夹下新建README.md
在根目录的 _config.yml 配置文件里,找到 skip_render 关键字,添加 README.md
1 | |
三、发布第一篇文章
新建一篇文章
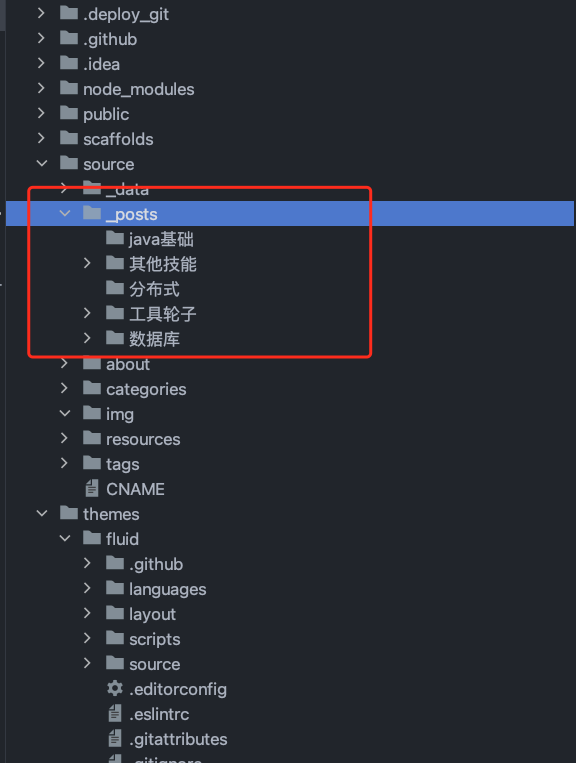
hexo new post "第一篇文章"- 在博客目录下的/source/_posts/ 文件夹下,可以看到已经生成了标题为
第一篇文章.md的博客文件,可以在_posts/文件夹下创建子目录,用以更好的管理文章
- Hexo 发布的文章是 Markdown 格式的文件
新建一篇草稿
hexo new draft "第一篇草稿"- 在博客目录下的/source/_drafts/ 文件夹下,可以看到已经生成了标题为
第一篇文草稿.md的草稿文件, - 草稿文章不会被其他人看到,直到通过
hexo publish draft "第一篇草稿"才会把草稿推送为正式文章,从而被观测到
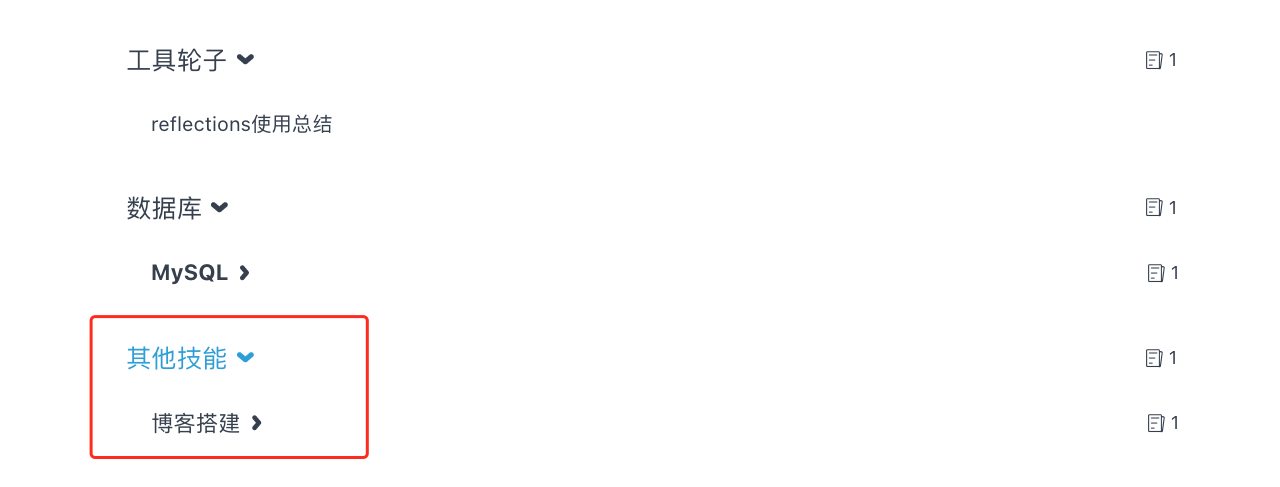
给文章添加分类和标签
1 | |

设置文章摘要
关闭自动摘要,在主题配置文件/themes/fluid/_config.yml中找到auto_excerpt,设置enable=false
1
2
3index:
auto_excerpt:
enable: true在文章中指定摘要
1
2
3
4---
title: 这是标题
excerpt: 这是摘要
---
设置文章模板
- scaffolds/post.md 设置正式文章模板
- scaffolds/draft.md 设置草稿模板
1 | |
启动博客服务器
- 启动并本地测试:
hexo server - 发布到Github上
hexo clean && hexo g && hexo d
从零开始搭建一个酷炫的个人博客
http://coder-xieshijie.cn/2022/11/18/随笔/其他技能/从零开始搭建一个酷炫的个人博客/